twitterのヘッダ画像を山パスタ仕様に変えようと思ったんです。
今までの山パスタ画像を合わせてみたら面白いかなぁと
でも複数の画像を格子状に並べて1枚の画像にするにはどうすれば簡単にできるんだろう・・・?
最初はペイントを使ってやりかけたのですが、すごくめんどくさいです。
そこでツールを探してみました。
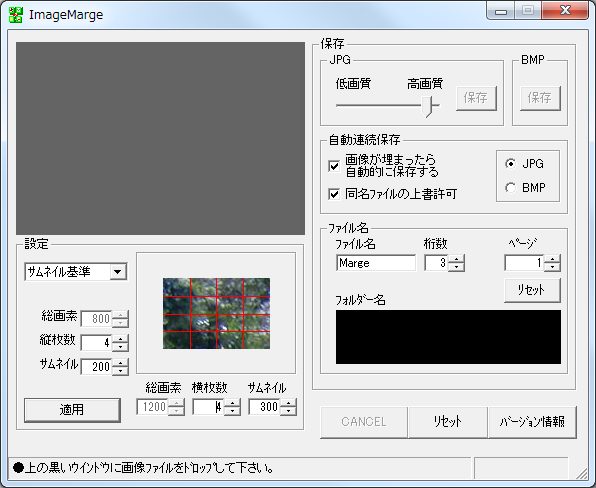
ImageMarge
複数の画像を1枚にまとめて保存するソフトウエア「ImageMarge」というのがみつかりました。
こちらがソフトの公式サイトになります。
ネット宮崎 ソフトウェアハウス「ImageMarge」
ほぼ直感的に使用できるので、説明は不要かと思いますが、複数の画像から1枚の画像を作成する手順を簡単に。

手順
1.左下「設定」欄で総画素基準かサムネイル基準かを選びます。
サムネイルと言っているのは格子状に分割された各画像のことです。
これは最終的にできあがる画像のサイズ(総画素数)を固定にして、サムネイル画像のサイズを変動させるのか。それともサムネイル画像のサイズを固定にして、できあがる画像のサイズを変動させるのか。ということです。
2.縦枚数、横枚数を設定します。
縦横の格子の数です。これで何枚の画像を使うかが決まります。
3.画像をドラッグ・アンド・ドロップします。
使用する画像を左上のグレー部分にドラッグ・アンド・ドロップします。
コツとしては、使用する画像の縦横比を合わせておくといいです。
twitterヘッダ画像【山パスタ仕様】
できた画像がこちらです。

参考まで、ImageMargeの設定値を記載しておきます。
・サムネイル基準
・縦枚数2、横枚数4
・サムネイルH200*W300
元画像(W800*H533)の縦横比に合わせるためにサムネイル基準にしました。
ついでに「デザイン」画面で設定できる背景画像も作ってみました。

ソライロノート
Instagramみたいに投稿画像からかってにヘッダ画像を生成してくれればいいのに!というのがそもそものはじまりでした^^
twitterではそれはやってくれないので自分で山パスタ仕様のtwitterヘッダ画像を作成してみた次第です。ついでにfacebookのカバー画像にも適用。しばらく使ってみます。
知っている方からするとウザいくらいな山パスタ推しで若干引かれるかもしれませんが、はじめて僕のアカウントをみた方には「ああ、こいつはこういう奴ね」というのが一目瞭然でしょうw
次は富士山仕様とか、星空仕様とかのヘッダ画像も作ってみようかな^^
Youtubeのヘッダ画像もこの方式で作ってみるのもいいかもしれませんね。